STEP 01
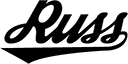
WHITEBOARD SESSIONS
As mentioned above, the whiteboard sessions act as the proverbial sandbox where all ideas are evaluated. It’s the first step in bringing a thought process into a form of tangibility.


STEP 02
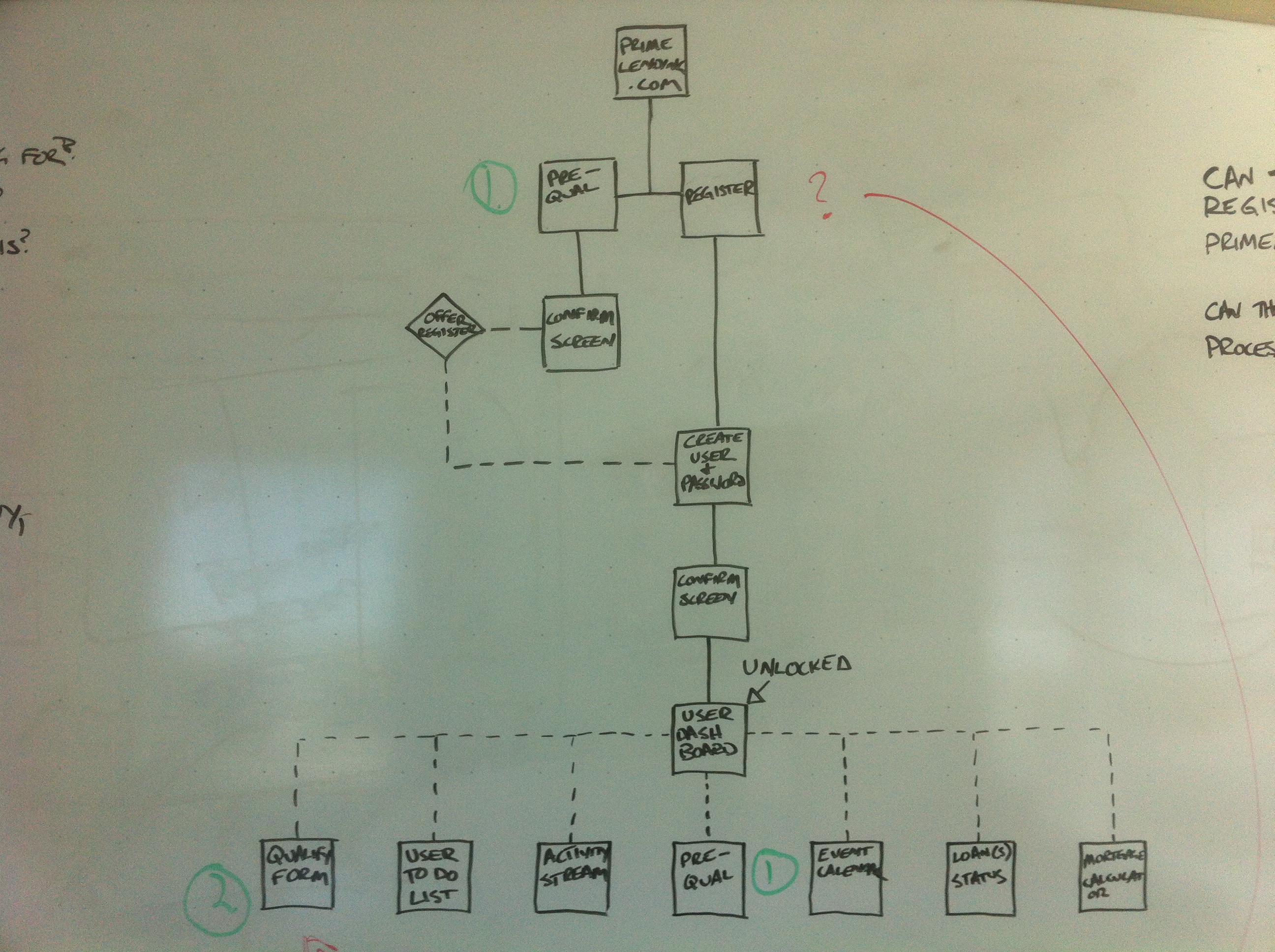
FLOWCHARTS
Once a plausible outcome is identified during the whiteboard sessions, the next step is taking the approach and applying it into a flowchart that is clean and easy to for team members to grasp. Microsoft Visio is my flowchart app of choice.
STEP 03
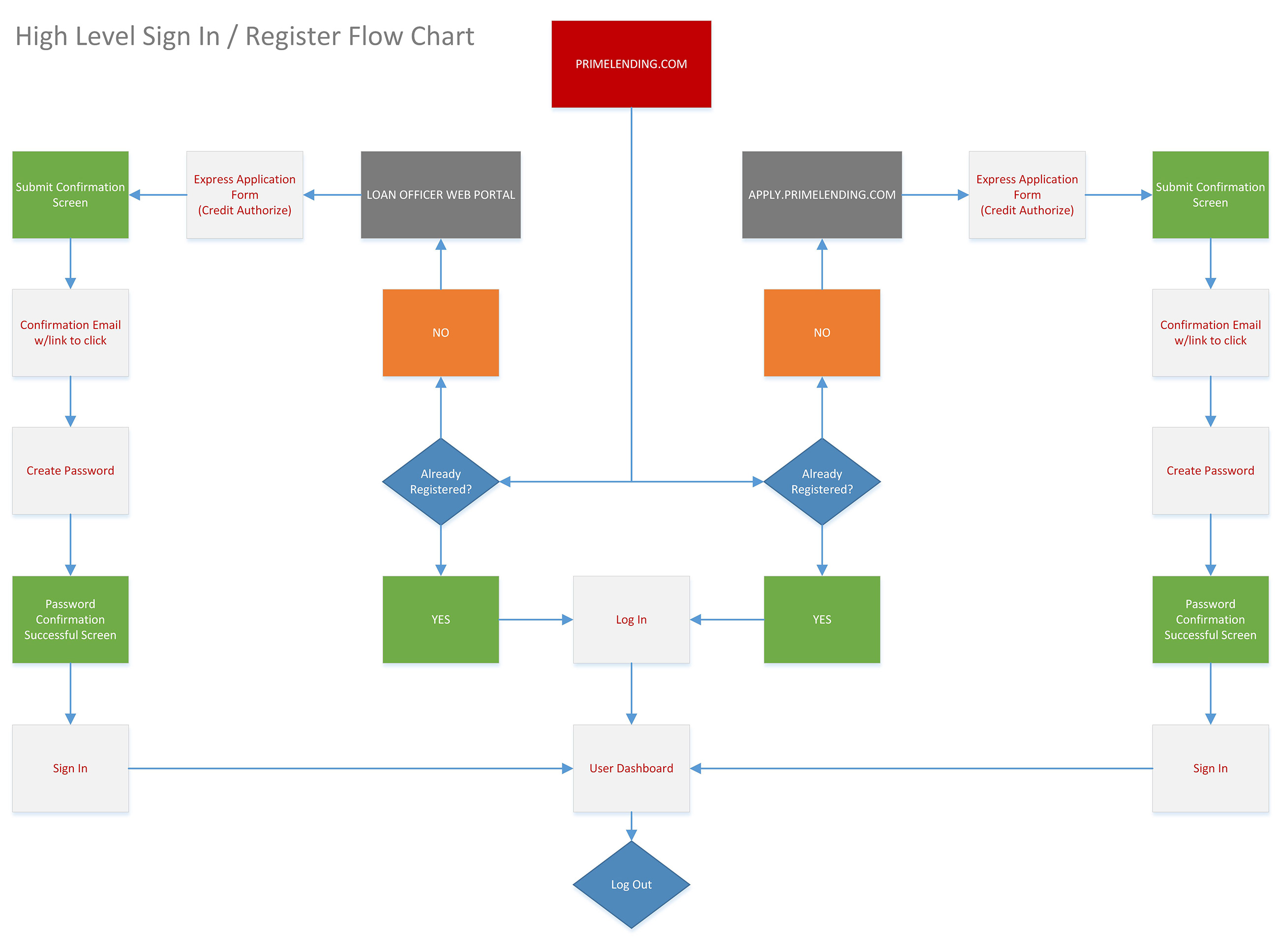
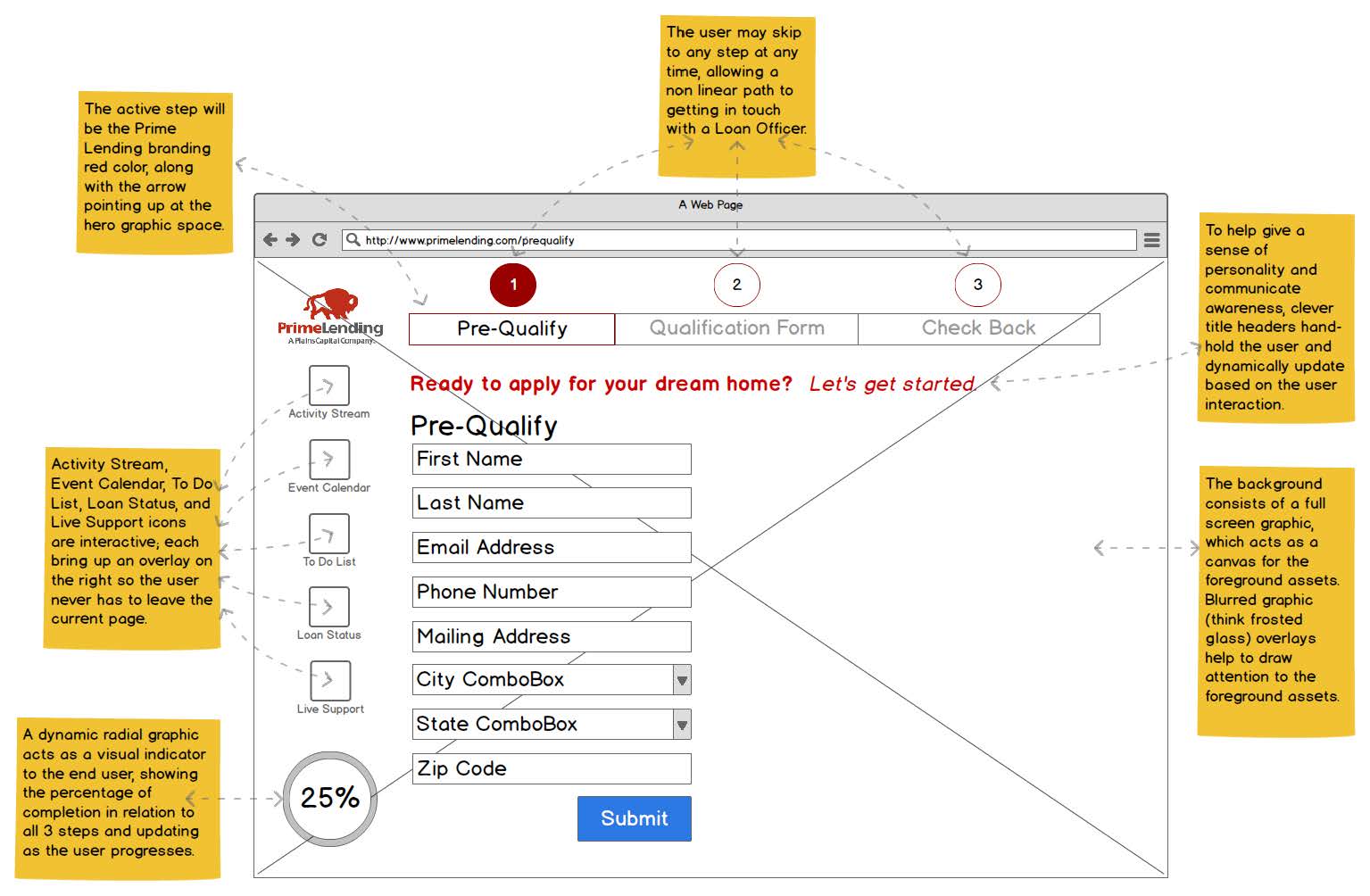
WIREFRAMES
Upon receiving initial approval of the flowcharts, the next step involves blocking out assets in crude form to establish a successful layout. Using a wireframe app such as Balsamiq or Sketch provides users with a simple, interactive navigation experience, taking the user from point A to point B.


STEP 04
DOCUMENTATION
During the life-cycle of a project, it is vital to document and record everything since this is essentially the foundation of what will become the final product.
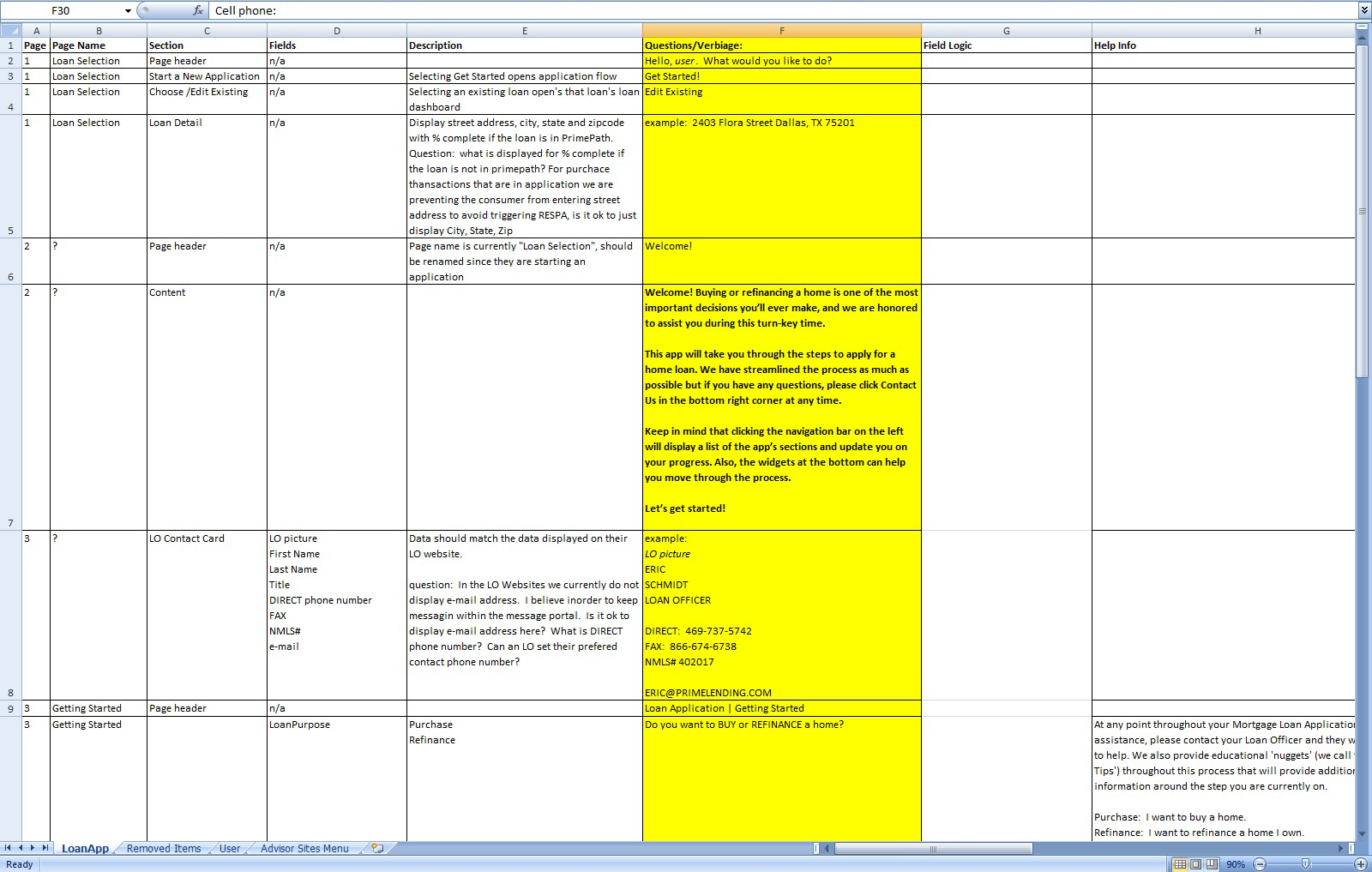
ONLINE LOAN APP
REGISTRATION
__________

STEP 01
MOBILE WEB APP
Simply making the option to register allowed users to take the first step in getting their accounts setup and then continue their journey home on a tablet or desktop.


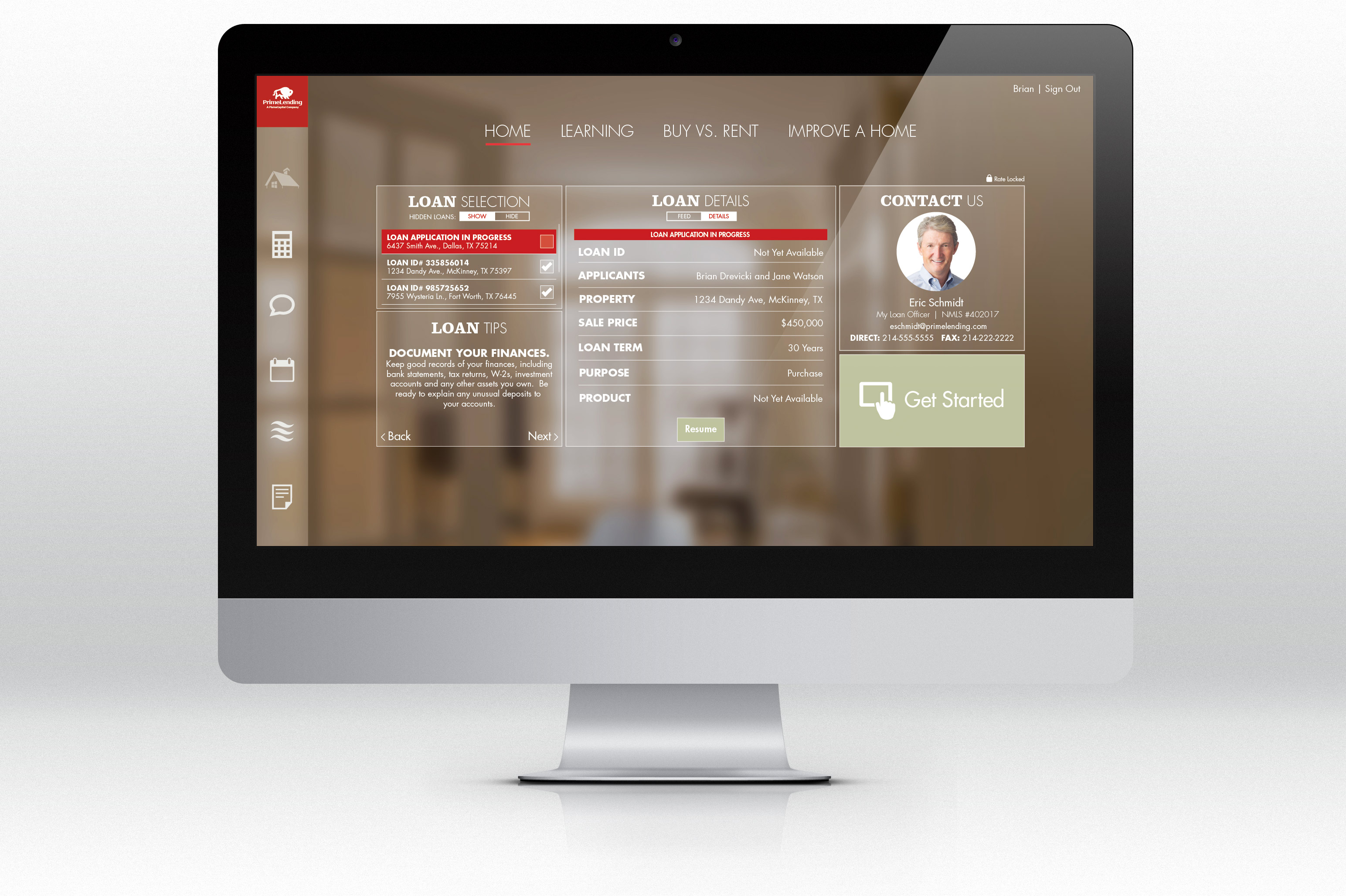
ONLINE LOAN APP
DASHBOARD
__________


ONLINE LOAN APP
APPLICATION
__________